Artykuł Czym jest grafika wektorowa? pochodzi z serwisu Teczka.pl.
]]>Jak w przypadku każdej sztuki, u podstaw leży linia. Może być ona dowolnie długa. Ważny jest fakt, ze ma ona punkty lub też, że możemy te punkty stworzyć. Za pomocą rozciągania lub przemieszczania punktów tworzymy nowe obrazy, figury.
Wykorzystując jeden kwadrat możemy stworzyć cała mapę, a wykorzystując jedna krzywa Beziera – piękny element graficzny do naszego plakatu. Możemy później nadawać obiektom atrybuty: kolory, desenie, faktury, maski, itd.
Grafika wektorowa jest wykorzystywana głównie do tworzenia reklam i jej elementów. Najbardziej przydatna przy tworzenia logo czy Corporate Identity – czyli tak zwanej biblii wizualnych dla firm.
Grafikę wektorową nazywamy również grafiką obiektową, jako że elementem, od którego zaczynamy prace jest prosta figura. Grafika wektorowa obejmuje również zakres czcionek.
Główną cecha grafiki wektorowej jest fakt, iż może być dowolnie rozciągana i realizowana na zarówno małych, jak i ogromnych powierzchniach, bez uszczerbku na jakości. Zmianie ulega wielkość, ale nie jakość wektora.
Operacja przetworzenia wektora w bitmapę jest kilkusekundowa, w druga stronę zdecydowanie bardziej pracochłonną. Konwersję naprzemienną nazywamy trasowaniem.
łatwość skalowania
prostota zapisu
możliwość łatwej modyfikacji zarówno całego obrazu, jak i parametrów czy atrybutów.
mniejszy rozmiar np. od obrazów fotorealistycznych
możliwość zastosowania ploterow
zapis do wersji rastrowej
Programem najczęściej używanym obecnie w agencjach jest Corel Draw lub Adobe Illustrator. Oba mają funkcje, dzięki którym stworzymy „coś z niczego”. Grafika wektorowa daje nam, nieograniczone możliwości „wyżycia” artystycznego. Możemy zbudować cały świat od podstaw, ale też zmodyfikować ten istniejący.
Osobiście uważam, że jeśli chcemy zając się sztuka, mamy potencjał i jesteśmy kreatywni, niekonieczne są nam wielkie zdolności artystyczne, bo właśnie dzięki grafice wektorowej mamy szanse pracować w najbardziej kreatywnym sektorze współczesnego świata.
Zapraszam do innych artykułów, gdzie odkryjecie, co i jak zrobić za pomocą kilku ruchów myszka oraz jak wykorzystać inspiracje dnia powszedniego, by stworzyć obraz.
Jakie są wg Was największe zalety i wady grafiki wektorowej? Dajcie znać w komentarzu.
Artykuł Czym jest grafika wektorowa? pochodzi z serwisu Teczka.pl.
]]>Artykuł Flash – przewijanie tekstu – jak uzyskać? pochodzi z serwisu Teczka.pl.
]]>Tekst przewijany można utworzyć w Flash korzystając z kilku sposobów:
Sposób 1
Dynamicznym polom z tekstem można nadać postać tekstu przewijanego, używając poleceń Menu lub uchwytu pola tekstowego. Nie dodamy w ten sposób paska przewijania do tekstu, umożliwi nam to natomiast przewijanie tekstu za pomocą strzałek. By mieć możliwość przewinięcia – użytkownik najpierw musi uaktywnić pole tekstowe.
Sposób 2
Można dodać do pola tekstowego Pasek Przewijania (ScrollBar).
Sposób 3
Możemy dodać kod Action Script
Oto najszybszy droga:
1. Utwórz pole tekstowe z zawartością.
2. Przy pomocy narzędzia Zaznaczanie – Zaznacz pole tekstowe i wybierz opcje Tekst – Przewijany.
Lub:
1. Utwórz dynamiczne pole tekstowe.
2. Przyciśnij klawisz Shift i dwukrotnie kliknij biały kwadratowy uchwyt w polu tekstowym – dzięki temu pole będzie miało możliwość przewijania.
3. Dodaj nazwę do pola – TextScroll – wstaw dowolne dwa przyciski przewijania w góre i dół.
4. Wybierz górny przycisk i przejdź do panelu Actions wpisując kod:
on(release)
{
TextScroll.scroll -=1;
}
Skrypt dla przyciku dolnego:
on(release)
{
TextScroll.scroll +=1;
}
5. Po naciśnięciu przycisku tekst powinien się przewijać. Nie zapomnijmy, że tekst musi być formatowany w UTF-8.
Czy uzyskanie efektu przewijania tekstu było dla Was trudne? Co zajęło Wam najwięcej czasu? Dajcie znać w komentarzu.
Artykuł Flash – przewijanie tekstu – jak uzyskać? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak stworzyć animację we Flashu? pochodzi z serwisu Teczka.pl.
]]>Animacja to odmienna dziedzina kreacyjna. Najważniejszy jest projekt. Zanim zaczniesz coś robić – zastanów się co chcesz osiągnąć i jak to powinno wyglądać. Dobrym krokiem przed programem są szkice. Nie ważne jakie masz zdolności rysunkowe – zastanów się co, jak i gdzie powinno być ulokowane. Kompozycja, kolory, sposób poruszania, postaci, fonty. Nie możesz pozwolić sobie na przypadkowość, bo animacja to trudna praca, a nie zwykła grafika zrobiona w ciągu 5 minut.
This Flash Video Player requires the Adobe Flash Player.
Licz się z tym, że animacja zajmie Ci dłużej, ponieważ projektujesz każdą klatkę. Animacja to nie tylko skaczący ludek czy dinozaur, mogą to być także animowanie czcionki, wykresy czy infografiki.
This Flash Video Player requires the Adobe Flash Player.
This Flash Video Player requires the Adobe Flash Player.
This Flash Video Player requires the Adobe Flash Player.
1. Otwieramy Flasha, tworzymy nowy dokument. Pamiętajmy o osobnych warstwach. By stworzyć nowa warstwę klikamy mała ikonkę z kartką, gdy pojawi nam się nowa warstwa nadajmy jej nazwę, np. tło, ludek czy napis. Tak byśmy się nie zagubili –wiadomo im bardziej skomplikowana animacja, tym więcej elementów, co się przekłada na liczbę warstw.

2. Teraz musimy stworzyć każdą klatkę. Rysujemy np. fazy ruchu małego ludka z pivotow (kreseczek). Rysujemy jedna klatkę, po czym wciskamy F7 – tworzymy tym sposobem nową klatkę i rysujemy następny ruch.
3. Weźmy pod uwagę, że zazwyczaj, by ruch nie był zbyt szybki, możemy skopiować klatkę kilka razy, to samo tyczy się całego cyklu. Kopiowanie klatki przydaje się również do zapętlania. F6 to skrót to kopiowania klatki. Jeśli chcemy sprawdzić efekt – kliknijmy CTRL+Enter
4. Na zakończenie zapiszmy animacje. Gotowe!
This Flash Video Player requires the Adobe Flash Player.
Czy udało Wam się bez problemów stworzyć animację? A może natknęliście się na jakieś problemy? Co sprawiło Wam trudność? Dajcie znać w komentarzu!
Artykuł Jak stworzyć animację we Flashu? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak zrobić prezentację we Flashu? pochodzi z serwisu Teczka.pl.
]]>Jeśli chcemy zrobić prezentacje ze zdjęć, łatwiej i sprawniej pójdzie nam to w Power Poincie. Jeśli mamy ambicje na ruchoma infografikę – polecam Flasha (lub Adobe Affter Effect). Infografikę lub „prezentacje” robimy tak samo jak animacje. Róźnicą będzie inna zawartość oraz mniejszy nakład pracy nad poszczególnymi klatkami (chociaż przyznaje, że ruchome wykresy mogą zająć również więcej czasu). Prezentacje robimy w ten sam sposób co animacje – opieramy się na poszczególnych klatkach.
This Flash Video Player requires the Adobe Flash Player.
1. Otwieramy Flash, tworzymy nowy dokument. Następnie tworzymy warstwy, będą naszym tłem, a kolejne dodatkowymi elementami. Możemy importować zdjęcia do biblioteki lub rysować samemu.
2. Kwestia wykresu w Flashu jest bardzo prosta, wystarczy skonstruować bloki z prostokątów, po czym na następnej klatce dodać wartość procentową, następnie pojawiający się kolejny słupek na kolejnej klatce, wartość procentowa, na zakończenie, by pokazać różnice – dajemy pojawiające się efekty dodatkowe lub słupek, który jest najważniejszy, zmieniający kolor.
3. Jeśli chcemy pokazać dane w postaci sinusoidy – możemy ją na początku zmienić w węża czy płynna fale, która nam wpłynie z jednej strony, stanie się statyczna, po czym ucieknie z drugiej strony ekranu. Każdy widz czy osoba szkolona zapamięta dane, które były przedstawione, bo skojarzy efekt, który został zastosowany.
4. Bardzo dobrze jest operować kolorem dla podkreślenie znaczenia czy zmian, to samo tyczy się wielkości czcionki – te transformacje są zazwyczaj najbardziej przydatne, jeśli chodzi o infografiki.
5. Można również zaimportować muzykę do danej klatki czy też całości. Zmienić głośność, kiedy jest niepotrzebna, dodać film czy animowana wstawkę.
Nowa klatkę tworzymy klawiszem F7, a kopiujemy już istniejąca klatkę klawiszem F6. By sprawdzić efekt wciskamy CTRL+Enter. Na zakończenie zapisujemy.
Uwaga!
Pamiętajmy gdzie i na jakim sprzęcie elektronicznym będziemy wyświetlać nasza prezentacje, tak by format zapisu pozwolił nam na późniejsze odtwarzanie. Polecam również sprawdzić na zakończenia czy zapisaliśmy prezentację w tym formacie, który jest odpowiedni.
Czy robiliście już kiedyś prezentację we Flashu? Co sprawiło Wam największą trudność? Dajcie znać w komentarzu.
Artykuł Jak zrobić prezentację we Flashu? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak zrobić button w Corelu? pochodzi z serwisu Teczka.pl.
]]>Button można zrobić w Corelu, Flashu, Swishu… Zademonstruje jak go wykonać w Corelu. Przed rozpoczęciem projektu dedykowanemu sieci, należy zmienić parametry dotyczące rozdzielczości.
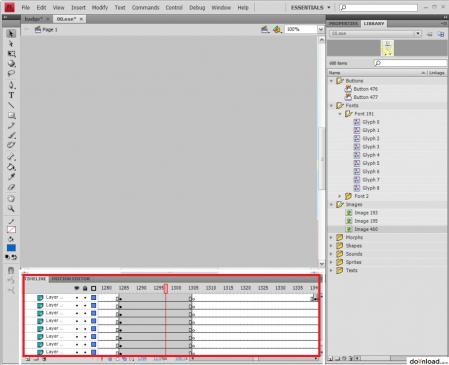
1. Uruchom okno dialogowe opcji programu – CTRL+J – Dokument – Strona – Rozmiar – Zamień jednostki na piksele. Rozdzielczość ustaw na 96.

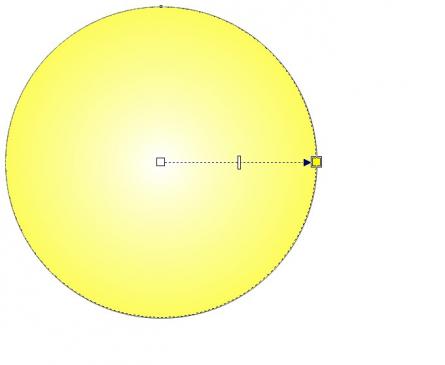
2. Utwórz nowy dokument. Narysuj okrąg pożądanej wielkości (100×100) może być prostokąt, kwadrat – wszystko, co Ci się zamarzy. Wybierz Narzędzie interaktywne – wypełnienie.

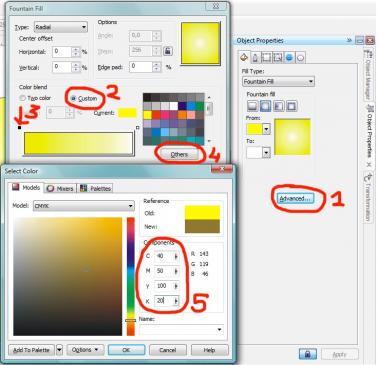
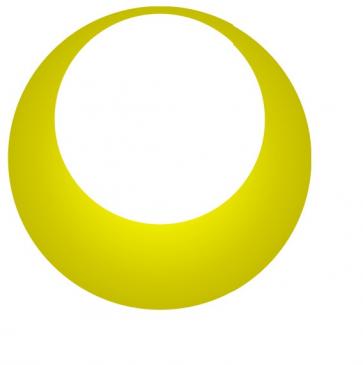
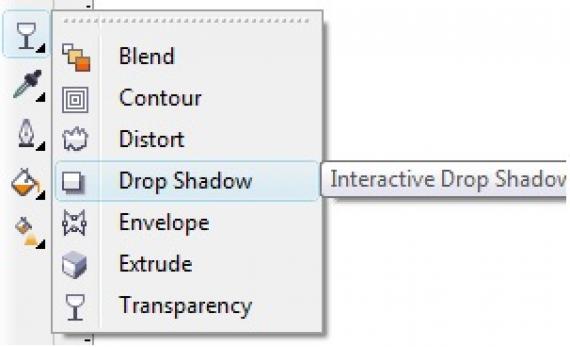
3. W pasku opcji wybierz promieniowe i ustaw kolor. Dopracujmy nasze wypełnienie (na ostatnim obrazku pokazane jest jak zrobić cień, by nadać trochę trójwymiaru, nie zapomnij też zmienić koloru cienia):





7. Główną cześć projektu za nami, teraz możesz narysować, czy napisać tę informacje, która chcesz, na buttonie.
8. W Corelu bardzo wygodnie można uzyskać efekt rollover. Wejdź w Okno – Paski narzędzi – Internet. Aby nasz cały przycisk traktowany był jako rollover użyj CTRL+A – zaznaczysz w ten sposób wszystkie obiekty, następnie wybierz opcje Internet w pasku głównym – Utwórz Przejście. A potem zmień w opcji Aktywny Stan Przejścia na Ponad, na koniec kliknij w Edycję przejścia.
9. Po dokonaniu zmian zatwierdź je – Zakończ edycję przejścia – i przełącz się na opcje – W dół, oznaczająca wygląd przycisku po najechaniu na niego myszą. Ponownie kliknij – Edycja przejścia – Usuń cień, i przy pomocy Okna Dokowanego Transformacje – przesuną nieznacznie w dół.
Chcąc sprawdzić efekt aktywuj opcje – Podgląd Rollover – następnie najedz kursorem na button. Działa?

10. Jeśli działa, to zostały nam dwie ostatnie czynności:
– zmiana kształtu aktywnego przycisku – Właściwości obiektu – np. zaokrąglając rogi buttona albo zmieniając kolor. Możliwości jest wiele.
– eksport naszego przycisku do formatu dostosowanego dla przeglądarek. Musimy go opublikować – Publikuj w Internecie – HTML – wyświetli nam się nowe okno. W zakładce Obrazki – decydujemy o rodzaju eksportowanego pliku i jego jakości – ja zdecydowałam się na jpg. z wykorzystaniem konwersji progresywnej; w zakładce Podsumowanie mam natomiast wyszczególniona listę wszystkich plików w zależności od prędkości łącza.
11. Po kliknięciu OK – automatycznie utworzone zostaną 3 pliki w folderze Images oraz plik html ze zmianami, jakie w nim zachodzą. Koniec. Button gotowy!



Znacie lepsze sposoby na wykonanie buttona? Dajcie znać w jakim programie zwykle wykonujecie takie dodatki.
Artykuł Jak zrobić button w Corelu? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak zrobić preloader we Flashu? pochodzi z serwisu Teczka.pl.
]]>Flash nie jest prostym programem, jeśli nie mieliśmy wcześniej z nim do czynienia może być nam trudno zrobić preloader „z marszu”. Program posiada wiele opcji opartych na frazach i równaniach, jako że bezpośrednio może nam zakodować dany element bezpośrednio pod stronę internetowa. Jeśli jesteś początkującym „flashowcem” daj sobie trochę więcej czasu i najpierw opanuj narzędzia, jakie Flash oferuje, dopiero potem zacznij robić to, co potrzebujesz.
Przejdźmy do preloadera …
Preloader ma za zadanie pobranie animacji z Internetu, po to, by przy oglądaniu całość była odtwarzana płynnie, bez czekania na ładowanie animacji.
-
Krok pierwszy
Otwórzmy Flash, a następnie nowy plik. Warstwę, która istnieje nazwijmy – akcje – dodajmy nowa warstwę i nazwijmy ją – preloader.
-
Krok drugi
Teraz stwórzmy ujęcie w drugiej klatce – przyciskając klawisz f6. W warstwie ‘preloader’ skopiuj klatkę do klatki drugiej klawiszem F5.
-
Krok trzeci
W warstwie ‘preloader’ napiszmy frazę, która będzie nam się wyświetlać, np. „ładowanie w trakcie, proszę czekać”.
-
Krok czwarty
Zaznacz pierwszą klatkę z pierwszej warstwy (akcje) i wstaw do niej akcje:
if(_root.getBytesLoaded()>=_root.getBytesTotal()) {gotoAndPlay (3);}
Powyższa fraza porówna nam załadowana ilość bajtów pliku, do którego robimy preloader z ilością rozmiaru całości, a jeśli ilość załadowanych elementów jest większa od rozmiaru animacji – animacja jest odtwarzana. -
Krok piąty
Przejdźmy do klatki drugiej w warstwie akcje i wstaw frazę:
gotoAndPlay (1); -
Krok szósty
I ta właśnie krótka komenda zapętliła nam animacje. Taki plik można zapisać i umieścić w Internecie.
Czy wykonaliście bez problemu preloader? A może coś sprawiło Wam trudność? Dajcie znać w komentarzu.
Artykuł Jak zrobić preloader we Flashu? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak dodać dźwięk do animacji – Flash? pochodzi z serwisu Teczka.pl.
]]>Pracując z dźwiękiem i grafika pamiętajmy, że ciekawsze są krótsze, a nie zbyt długie fragmenty muzyczne. Jeśli planujemy umieścić ścieżkę dźwiękową – możemy ja również zapętlić. Oczywiście jest możliwość importowania plików MP3. Flash akceptuje również: MPEG, Wav, AIFF,Quick Time – po odpowiedniej edycji.

Proces tworzenia pliku dźwiękowego:
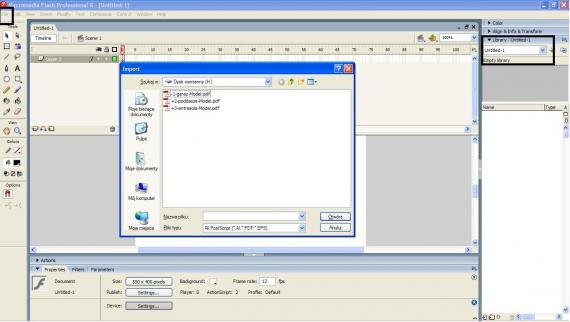
1. Wybieramy File – Import.
2. Z rozwijanego menu Files of Type – wybieramy opcje All Sounds.
3. Wybieramy plik – importujemy – Program zaimportuje element do biblioteki pod tą samą nazwą. Gdy mamy otwarta bibliotekę – wystarczy kliknąć na niego, by wyświetlić jego przebieg.
4. Jeśli chodzi o dźwięk w prezentacji – najprostszą metodą jest umieszczenie dźwięku na oddzielnej warstwie na osi czasu. W ujęciu, w którym chcemy mieć dźwięk w polu – Loops – powtórzeń dźwięku – jeśli ma być odtwarzany długo – wpisujemy dużą liczbę – np. 9999. Dopracowujemy szczegóły i zapisujemy dokument. Od tego momentu dźwięk jest na listwie czasowej. Sprawdzamy działanie – klawiszem Enter, by dokładniej przetestować całość, wybieramy polecenie Control – Test Scene lub też Control – Test Movie.
5. Każdy obraz możemy też zsynchronizować z muzyka; Flash oferuje kilka typowych synchronizacji:
– typ synchronizacji możemy wybrać z listy – Sync – w panelu Sound. Typ synchronizacji wpływa na sposób odtwarzania (inny typ wybierzemy jako element interakcji, a inny jako ścieżkę dźwiękową do animacji:
– event – domyślny typ Flasha – odtwarzanie niezależnie od listwy czasowej – dźwięk non stop
start – zachowuje się tak jak event – jednak różnicą jest to, że w opcji ‘event’ program przerywa odtwarzanie ostatniego elementu
– stop – przerywanie odtwarzanego dźwięku
– stream – dźwięk ściśle związany z osia czasu, dbamy przede wszystkim o ciągłość ścieżki. Gdy nasza animacja czy projekt jest bardzo duży – Flash pomija ujęcia, by zachować ciągłość obrazu z dźwiękiem.
Uwaga!
Aby mieć pełna kontrolę nad dźwiękiem należy najpierw zrozumieć poszczególne typy synchronizacji, Flash wiele nam ułatwia w tej dziedzinie. Program posiada wiele dodatkowych narzędzi do edycji dźwięku, jednak jest to temat na kolejny artykuł.
Czy bez problemu dodaliście dźwięk w swojej animacji? A może coś sprawiło Wam problem? Dajcie znać w komentarzu.
Artykuł Jak dodać dźwięk do animacji – Flash? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak zrobić animację w Gimpie? Krok po kroku pochodzi z serwisu Teczka.pl.
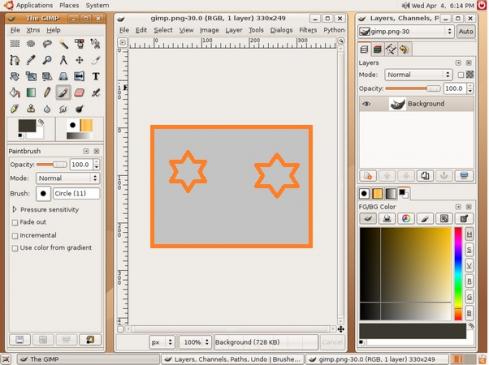
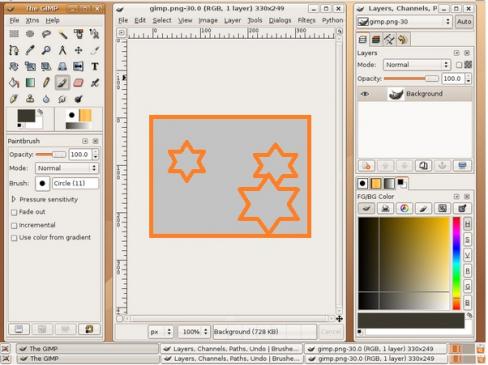
]]>1. Na początku uruchom Gimpa. Utwórz nowy plik o rozmiarach animacji, jakiej potrzebujesz. Jeśli będzie wyświetlana tylko na Twoim komputerze – o rozdzielczości Twojego monitora, jeśli na większym ekranie – weź pod uwagę jego rozdzielczość.
2. Kliknij CTRL+L (Layers – warstwy) – pojawi Ci się okienko Warstwy – każda warstwa to pojedyncza klatka animacji. Tworzymy grafikę.
3. Może to być text; piłka – która skacze, postać, która idzie, zdziwiona minka czy nakładka na już istniejące zdjęcie.


4. Stworzona grafikę zapisujemy jako GIF. Przy zapisie wybieramy – zapisz jako animacje – pamiętajmy, by nie spłaszczać obrazu.
5. Po otworzeniu na nowo animacji – przy poszczególnych warstwach pojawi nam się wyświetlony komunikat – jak długo trwa wyświetlanie danej warstwy. Komunikat będzie w ms. 1000ms to równowartości jednej sekundy.
Czy udało Wam się bez problemu wykonać animację? A może coś sprawiło Wam szczególną trudność? Dajcie znać z czym mieliście problemy.
Artykuł Jak zrobić animację w Gimpie? Krok po kroku pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak zrobić tapetę w Gimpie? pochodzi z serwisu Teczka.pl.
]]>Wszystko zależy od naszej kreatywności. Możemy stworzyć tapetę z wzorkiem, wyciąć tło, nakleić postać na zwykle tło albo ułożyć zdjęcia rodzinne obok siebie … możemy zrobić kolaż. Opcji jest nieograniczenie wiele. Zacznijmy od otworzenia Gimpa.
Utwórz nowy dokument – parametry dokumentu ustaw zgodnie z rozdzielczością monitora, np. 1440×900. Teraz zaczyna się cala zabawa. Wybierz kolor tła. I:
– albo narysuj coś na tablecie – jeśli masz – możesz również ręcznie
– albo otwórz istniejące zdjęcie – zaznacz je całe i prawym przyciskiem myszy skopiuj – po czym wklej zaznaczony fragment na swoje tło – pamiętaj, by wkleić je na nowej warstwie.
Wklej każde zdjęcie na osobnej warstwie, by na końcu moc je modyfikować oddzielnie.
– możesz wybrać wzór z gotowców podanych w Gimpie (Kafel z wirem, kamuflaż,ład, płaski ład, renderowanie mapy itd.)
– możesz wybrać zdjęcie, a na nim nałożyć tekst z ciekawą czcionką
Pomysły można mnożyć. Na zakończenie zapisz tapetę jako format jpg. i ustaw na pulpicie.

Czy bez problemu udało Wam się zrobić tapetę? A może coś sprawiło Wam trudność? Dajcie znać w komentarzu.
Artykuł Jak zrobić tapetę w Gimpie? pochodzi z serwisu Teczka.pl.
]]>Artykuł Jak dopasować tekst do ścieżki – Corel? pochodzi z serwisu Teczka.pl.
]]>-
Krok pierwszy
Otwieramy nowy dokument – Utwórz Nowy w panelu głównym. Wybieramy ikonkę z literką T – utwórz swój tekst. Obok utwórz krzywą za pomocą krzywych Beziera lub po prostu linie.
-
Krok drugi
Możesz także wpisać tekst w obiekt. W tym celu rozłącz daną krzywą z obiektu. Weź pod uwagę, by czcionka była dopasowana do długości krzywej. Kliknij na tekst i prawym przyciskiem przeciągnij go na krzywą. Puszczając klawisz myszy otworzy nam się okno z nowymi opcjami w panelu górnym.
-
Krok trzeci
Wybieramy – Dopasuj tekst do ścieżki – możliwe, że tekst nie będzie nam się chciał od razu dopasować, dlatego można kliknąć myszką na tekście i skorzystać z opcji widocznych w panelu górnym.
Jedna z opcji pokazuje nam jakie jest położenie tekstu względem krzywej. Zaraz obok znajduje się ikona z opcją pozycjonowania tekstu wobec ścieżki. Jeśli tekst jest dopasowany do ścieżki, możemy go dalej modyfikować i zmieniać to, co nam nie pasuje.
Czy znacie inny sposób na dopasowanie tekstu do ścieżki? Dajcie znać!
Artykuł Jak dopasować tekst do ścieżki – Corel? pochodzi z serwisu Teczka.pl.
]]>
