Button można zrobić w Corelu, Flashu, Swishu… Zademonstruje jak go wykonać w Corelu. Przed rozpoczęciem projektu dedykowanemu sieci, należy zmienić parametry dotyczące rozdzielczości.
1. Uruchom okno dialogowe opcji programu – CTRL+J – Dokument – Strona – Rozmiar – Zamień jednostki na piksele. Rozdzielczość ustaw na 96.

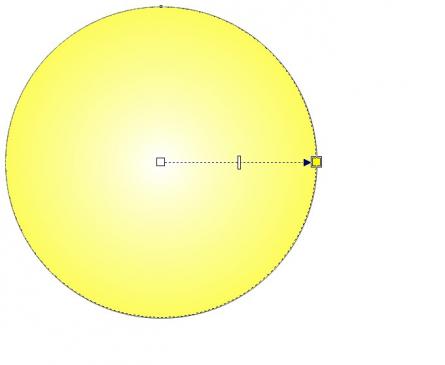
2. Utwórz nowy dokument. Narysuj okrąg pożądanej wielkości (100×100) może być prostokąt, kwadrat – wszystko, co Ci się zamarzy. Wybierz Narzędzie interaktywne – wypełnienie.

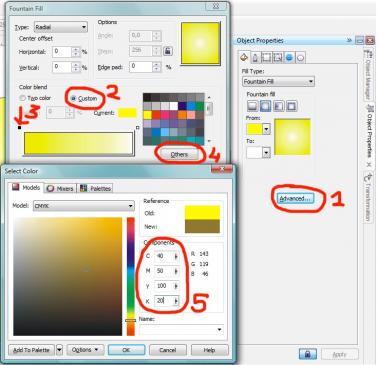
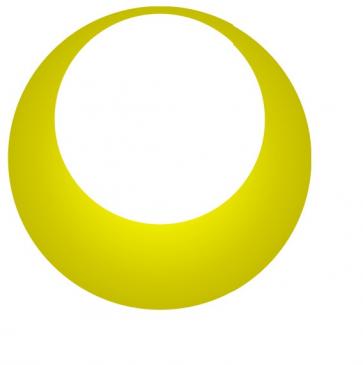
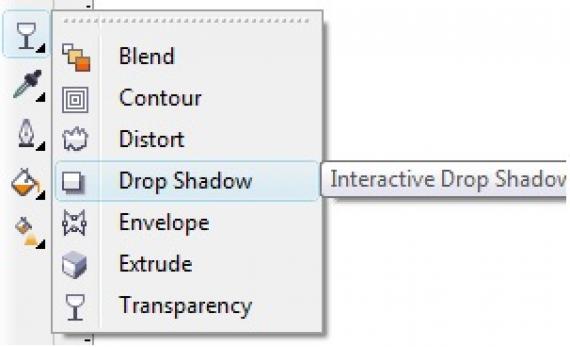
3. W pasku opcji wybierz promieniowe i ustaw kolor. Dopracujmy nasze wypełnienie (na ostatnim obrazku pokazane jest jak zrobić cień, by nadać trochę trójwymiaru, nie zapomnij też zmienić koloru cienia):





7. Główną cześć projektu za nami, teraz możesz narysować, czy napisać tę informacje, która chcesz, na buttonie.
8. W Corelu bardzo wygodnie można uzyskać efekt rollover. Wejdź w Okno – Paski narzędzi – Internet. Aby nasz cały przycisk traktowany był jako rollover użyj CTRL+A – zaznaczysz w ten sposób wszystkie obiekty, następnie wybierz opcje Internet w pasku głównym – Utwórz Przejście. A potem zmień w opcji Aktywny Stan Przejścia na Ponad, na koniec kliknij w Edycję przejścia.
9. Po dokonaniu zmian zatwierdź je – Zakończ edycję przejścia – i przełącz się na opcje – W dół, oznaczająca wygląd przycisku po najechaniu na niego myszą. Ponownie kliknij – Edycja przejścia – Usuń cień, i przy pomocy Okna Dokowanego Transformacje – przesuną nieznacznie w dół.
Chcąc sprawdzić efekt aktywuj opcje – Podgląd Rollover – następnie najedz kursorem na button. Działa?

10. Jeśli działa, to zostały nam dwie ostatnie czynności:
– zmiana kształtu aktywnego przycisku – Właściwości obiektu – np. zaokrąglając rogi buttona albo zmieniając kolor. Możliwości jest wiele.
– eksport naszego przycisku do formatu dostosowanego dla przeglądarek. Musimy go opublikować – Publikuj w Internecie – HTML – wyświetli nam się nowe okno. W zakładce Obrazki – decydujemy o rodzaju eksportowanego pliku i jego jakości – ja zdecydowałam się na jpg. z wykorzystaniem konwersji progresywnej; w zakładce Podsumowanie mam natomiast wyszczególniona listę wszystkich plików w zależności od prędkości łącza.
11. Po kliknięciu OK – automatycznie utworzone zostaną 3 pliki w folderze Images oraz plik html ze zmianami, jakie w nim zachodzą. Koniec. Button gotowy!



Znacie lepsze sposoby na wykonanie buttona? Dajcie znać w jakim programie zwykle wykonujecie takie dodatki.















